
Este artículo explica cómo añadir el chat en directo de WhatsApp a su sitio web de forma gratuita.
indice
WhatsApp es el servicio de mensajería más difundido, con miles de millones de usuarios activos. Casi todo el mundo que tiene un smartphone y utiliza Internet también tiene WhatsApp. Por lo tanto, tiene mucho sentido añadir WhatsApp como opción de chat en directo en su sitio web en lugar de utilizar algún otro bot basado en el correo electrónico.
StackWhats es un servicio web gratuito que permite añadir el chat en directo de WhatsApp en cualquier sitio web. Con la ayuda de este servicio, se puede crear un código de incrustación que luego se puede añadir a su sitio web. Puede añadir los datos de su empresa para que el chat de WhatsApp sea más formal e incluya el número donde vive para recibir los mensajes. Esto también facilitará la respuesta a los usuarios sólo desde su WhatsApp en lugar de ir y venir entre su bandeja de entrada o cualquier servicio de chat bot.
¿Cómo añadir el chat en directo de WhatsApp a su sitio web de forma gratuita?
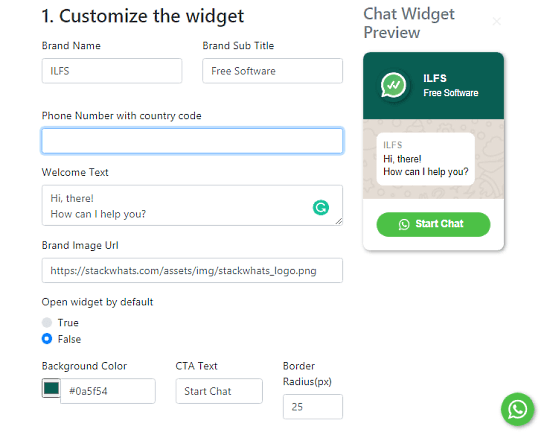
Empezar a usar StackWhats es muy fácil. No necesitas una cuenta ni experiencia previa en programación. Lo único que tiene que hacer es visitar el sitio web y añadir los datos de su empresa para crear un widget de WhatsApp personalizado para su sitio web.

En nombre de la personalización, puede añadir
- Nombre de la empresa
- Subtítulo de la marca
- Texto de bienvenida
- Logotipo/imagen de la marca
Aparte de eso, puedes hacer que el widget se abra por defecto o mantenerlo cerrado a menos que el usuario haga clic en él. También puedes cambiar el fondo del widget y hacerlo coincidir con el diseño de tu sitio web. Y, obviamente, tienes que introducir un número vinculado con tu cuenta de WhatsApp en el que quieras obtener las consultas de los usuarios.

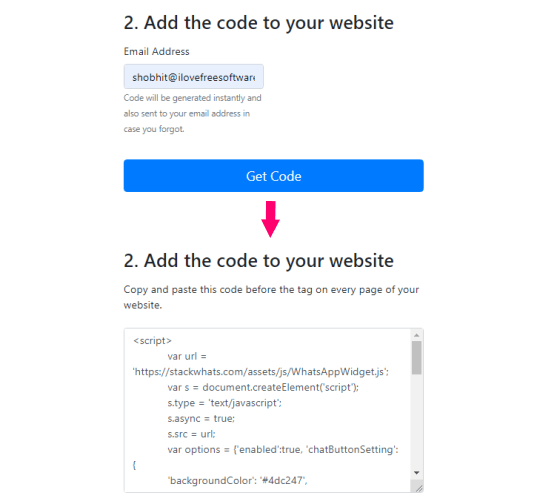
Después de personalizar el widget, puedes incrustar código al instante. Como no hay ninguna cuenta que le guste, este código no se guarda y desaparecerá en cuanto recargue o vuelva a visitar la página. Para evitar esto, puedes mencionar tu dirección de correo electrónico y el código de correo electrónico a ti.
Una vez que tenga el código, todo lo que tiene que hacer es añadirlo a su página web. Abra el código fuente de su sitio web y añada este código antes de la «Etiqueta». El widget de chat de WhatsApp aparecerá en la página donde lo añada. Para que esté disponible en todo su sitio web, tiene que añadir este código en todas las páginas de su sitio web.
Conclusión:
Así es como puede añadir el widget de chat en directo de WhatsApp en su sitio web. Disponer de un widget de chat de WhatsApp tiene muchas ventajas con respecto a un chatbot tradicional. Puede generar clientes potenciales con mayor rapidez sin pedir a sus usuarios que compartan sus direcciones de correo electrónico, etc. Además, al recibir todas las consultas en su WhatsApp, podrá responderlas directamente desde su smartphone o PC.