
Este artículo explica cómo mostrar las métricas de rendimiento en el HUD sobre el Chrome. Google Chrome se actualiza con frecuencia con nuevas funciones a las que se puede acceder a través de marcas. La última adición es una función que muestra la pantalla Heads Up Display que muestra varios resultados de medición del rendimiento de cualquier sitio web que visites.
Esta nueva función es básicamente para los desarrolladores que a menudo tienen que hacer un seguimiento del rendimiento de los sitios web. El HUD mostrará métricas que forman parte de la plataforma Core Web Vitals de Google, que incluyen First Input Delay (FID), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), framerate, etc. Si quieres probar esta función, aquí está cómo puedes habilitarla.
Lee también: Controla la reproducción de música desde cualquier pestaña del navegador con esta extensión gratuita
¿Cómo mostrar las métricas de rendimiento en el HUD sobre el cromo?
Esta nueva característica de métricas de rendimiento del sitio web HUD está disponible actualmente en las versiones canarias de Google Chrome, que es una versión para probar nuevas características antes de que se haga pública. Por lo que para conseguir esta funcionalidad, debes instalar la última versión de Chrome Canary en tu equipo o PC. La plataforma no importa aquí, la característica funcionará en todas las plataformas de escritorio incluyendo Windows, macOS y Linux.

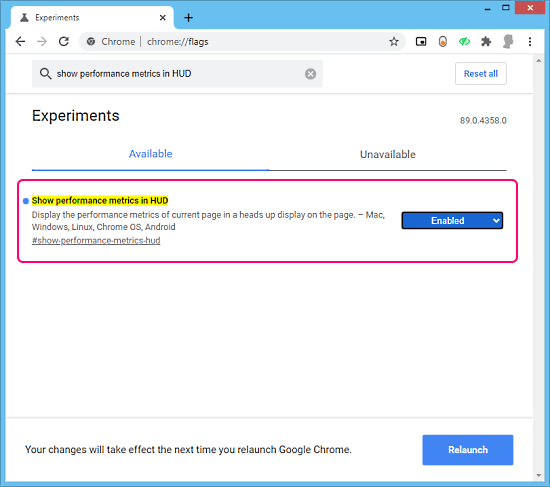
Para activar esta función, abra Chrome Canary y pegue el siguiente enlace en la barra de direcciones:
chrome://flags
Esto te lleva a la página de banderas de Chrome donde puedes acceder y configurar las características de las banderas. Escribe «Mostrar métricas de rendimiento en el HUD» en la barra de búsqueda aquí y pulsa Intro para obtener los resultados. Obtendrás una bandera denominada Mostrar métricas de rendimiento en el HUD. Simplemente cambia su valor a Activado desde el valor predeterminado. Al hacerlo, se le pedirá que reinicie el navegador. Sólo hazlo para que la función funcione.

Habilitar el HUD de comparación de Chrome para realizar un análisis de las métricas de rendimiento
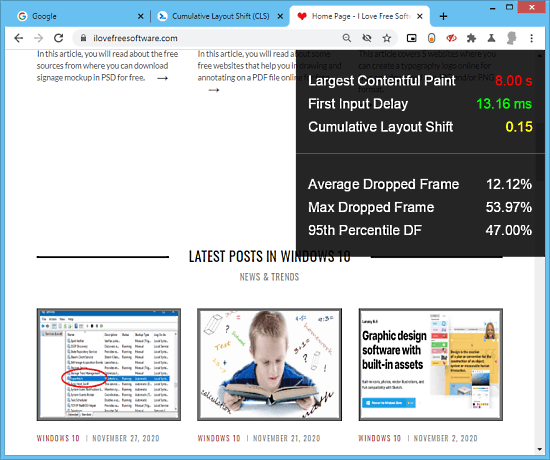
Una vez que se activa, obtienes un HUD en cada sitio web que visitas. Registra el rendimiento de ese sitio web y te muestra instantáneamente la siguiente información:
- La pintura de mayor contenido
- Primer retraso de entrada
- Cambio de disposición acumulativo
- Promedio de la caída del marco
- Max Dropped Frame
- Percentil 95 DF
Esto te da algo de la información clave sobre un sitio web de inmediato y no tienes que cambiar de pestañas o usar otras herramientas para obtener lo mismo.
Conclusión:
Esta nueva característica puede ser útil para los desarrolladores que tienen que ocuparse de las métricas de rendimiento de los sitios web. Te muestra eso de inmediato en ese sitio web en particular sin necesidad de dar un paso más. Actualmente, esta función es exclusiva de Chrome Canary pero puedes obtenerla en una compilación regular de Google Chrome utilizando esta extensión gratuita de Chrome.
