Este artículo cubre una extensión gratuita de Chrome para ver, editar y exportar instantáneamente el CSS de cualquier sitio web.
indice
- 1 Mejore cualquier video eliminando las barras negras en la pantalla
- 2 Gestor de fragmentos de código de código abierto con autoguardado, markdown: masscode
- 3 Descargar plantillas en PSD para Photoshop de forma gratuita con estos sitios web
- 4 Ver, editar y exportar CSS en cualquier sitio web al instante
- 5 Conclusion:
La forma predeterminada de ver el CSS de cualquier elemento de un sitio web es usando la función Inspeccionar. Esto está bien para un uso ocasional pero si tienes que ver el CSS muy a menudo entonces no es una opción ideal ya que tienes que abrir la ventana Inspeccionar cada vez y buscar el código CSS de ese elemento específico.
La araña CSS te lo hace mucho más fácil. Es una extensión gratuita de Chrome que utiliza lo mismo que Google Chrome para inspeccionar la página web y obtiene el CSS preciso de cualquier elemento, más rápido. Además, puedes editar el CSS, copiarlo y exportarlo a Codepen. El CSS Spider funciona en todos los sitios web y también reconoce la temática. Así que, vamos a comprobarlo con más detalle.
Ver, editar y exportar CSS en cualquier sitio web al instante
Es simple usar la araña CSS para obtener el CSS de cualquier elemento de un sitio web. Todo lo que tienes que hacer es instalar la extensión en tu navegador Google Chrome. Puedes obtener la extensión desde aquí. Una vez instalada, no hay que configurarla ni nada, sólo tienes que tocar esta extensión en cualquier sitio web para ver instantáneamente el CSS de cualquier elemento.

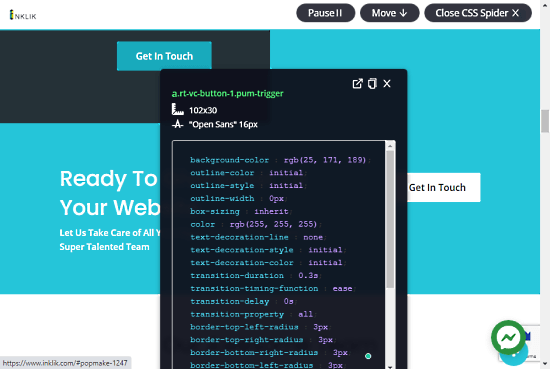
Cuando haces clic en la extensión, se ejecuta la araña CSS en ese sitio web. La extensión funciona fuera de línea. Puedes pasar el cursor del ratón sobre cualquier elemento y su CSS aparece instantáneamente en un popup. Con el botón de pausa en la parte superior de la página web, puedes bloquear el cambio de posición del cursor en el elemento seleccionado y usar la opción Mover para ir al siguiente elemento.
La ventana emergente te muestra el CSS de ese elemento junto con el nombre, las dimensiones, la cara de la fuente y el tamaño de la misma. Puedes editar el CSS en la ventana emergente. Editar el CSS no cambiará nada en la página web, es sólo para los usuarios. En la esquina superior derecha de la ventana emergente, puedes copiar el CSS en tu portapapeles.

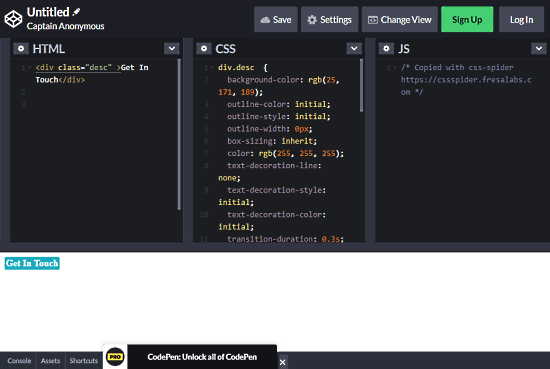
a la izquierda de «Copiar», hay una opción de «Exportar». Al hacer clic en esta opción, se exporta el CSS a Codepen. Puedes ver el HTML, CSS y Javascript del elemento allí y visualizarlo en tiempo real haciendo cambios en el código.
Conclusion:
CSS Spider es una extensión útil que puede ser útil para que los desarrolladores y diseñadores web obtengan rápidamente el CSS de cualquier elemento de cualquier sitio web. Es mucho más rápido que usar la función Inspeccionar en el navegador, por lo que facilita las cosas y ahorra tiempo. Actualmente, la extensión está disponible para Google Chrome sólo con una hoja de ruta para llevarla a Safari y Firefox en un futuro próximo.